ALEXIS RIVALDO
Enterprise Product Design

ALEXIS RIVALDO
Enterprise Product Design
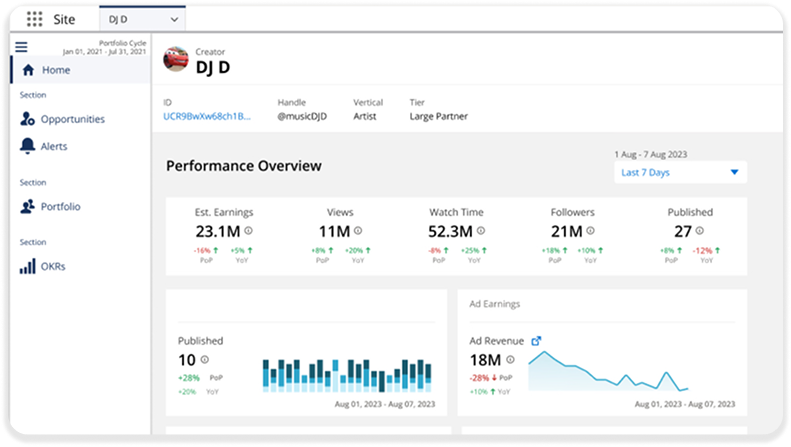
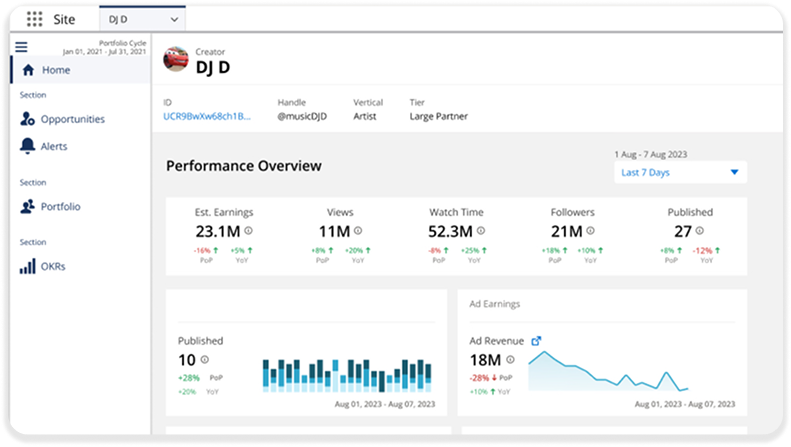
Creator Relationship Management
Improving CSAT by 30% aligning product strategy with core business KPIs. The resulting improvements drove organizational adoption of the custom Salesforce CRM.
Client: Confidential FAANG
Scale: 2.5 billion MAU


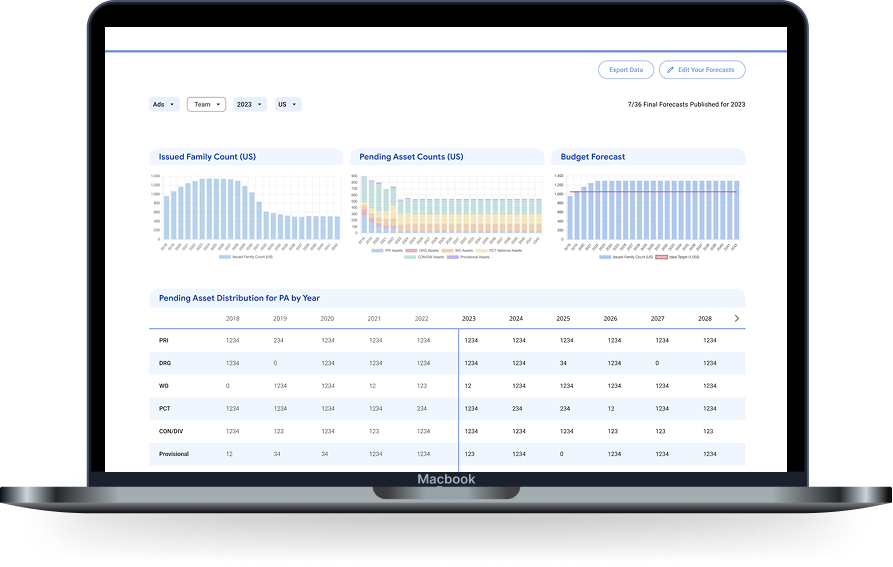
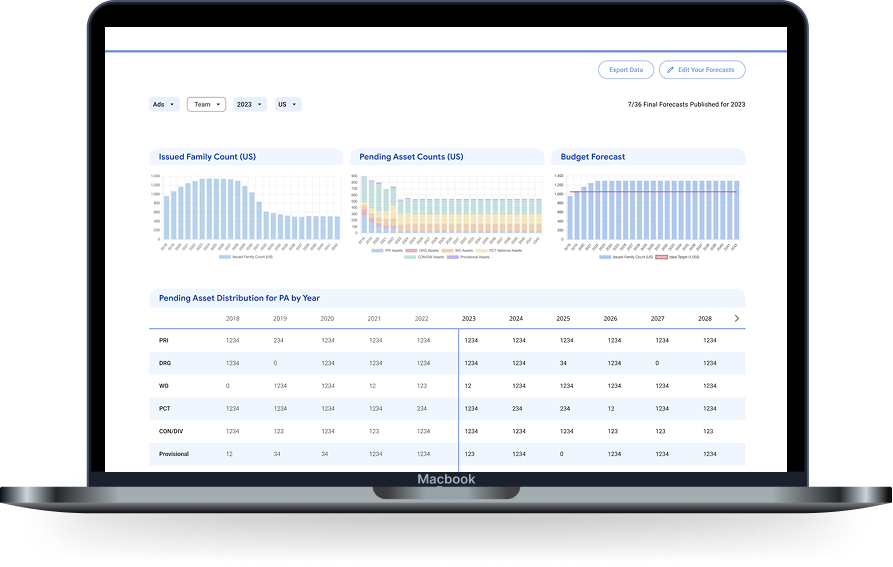
Creator Relationship Management System
Improving CSAT by 30% aligning design decisions with core business KPIs. The resulting improvements drove organizational adoption of the custom Salesforce CRM.
Client: Confidential FAANG
Scale: 2.5 billion MAU

Global Patents
Designed inventor portal, lawyer workflows, and finance reporting across three integrated Salesforce platforms improving reporting across 100k+ patents.

Global Patents
Designed inventor portal, lawyer workflows, and finance reporting across three integrated Salesforce platforms improving reporting across 100k+ patents.
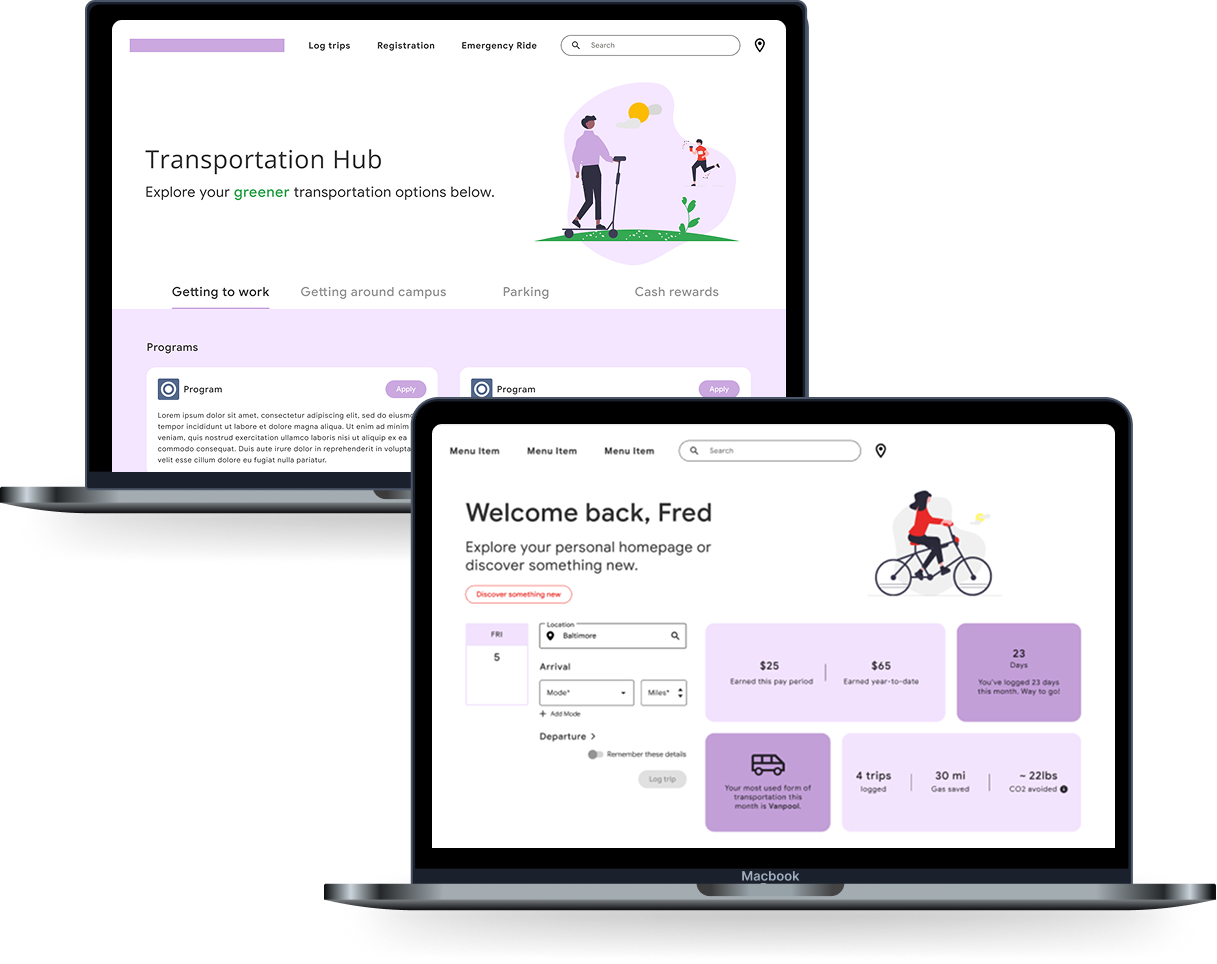
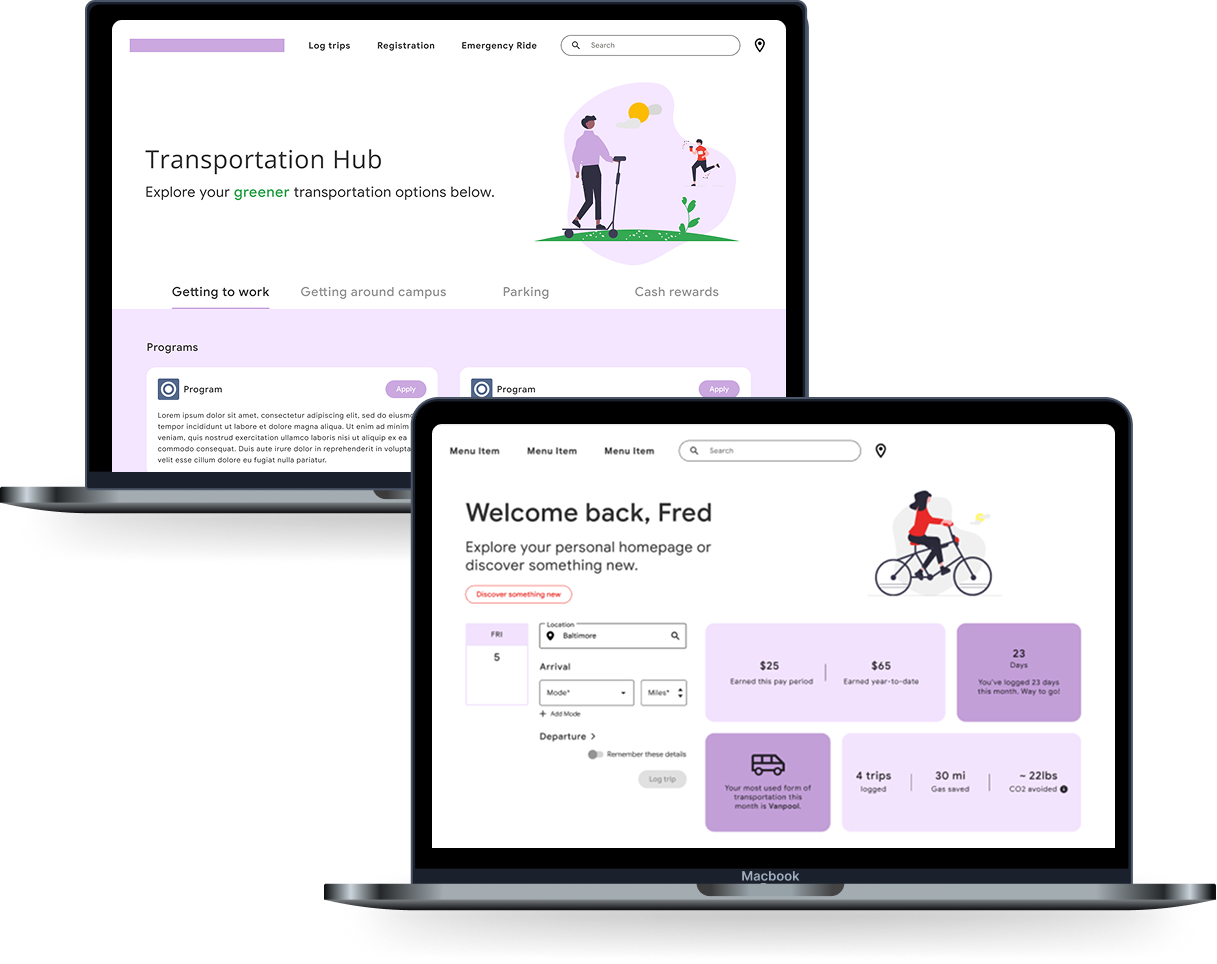
Tech Giant Campus Bike Loyalty Program
Increasing program participation 35% by bridging physical and digital brand identity to design a FAANG campus bike program from scratch.


Tech Giant Campus Bike Loyalty Program
Increasing program participation 35% by bridging physical and digital brand identity to design a FAANG campus bike program from scratch.

Why Work With Me
I’m Alexis, and collaborating on global teams across functions and levels, paired with global travel experience, enables me to communicate design in ways that drive organizational and team alignment. My business acumen allows me to translate complex business processes into product design that drives adoption and conversion. Built on top of my technical background, I’m not only a UX powerhouse, but a leader that understands all parts of the software design life cycle and contributes to business growth.
10+
Projects Done
5+
Years of Experience
20+
Countries Visited

Why Work With Me
I’m Alexis, and collaborating on global teams across functions and levels, paired with global travel experience, enables me to communicate design in ways that drive organizational and team alignment. My business acumen allows me to translate complex business processes into product design that drives adoption and conversion. Built on top of my technical background, I’m not only a UX powerhouse, but a leader that understands all parts of the software design life cycle and contributes to business growth.
10+
Projects Done
5+
Years of Experience
20+
Countries Visited
Expertise
I leverage a unique combination of business acumen and UX to improve enterprise software adoption, and spearhead human-centered design within organizations.
Organizational Alignment
I’m enthusiastic about championing human-centered design within organizations, specializing in scaling and leading design teams within consulting / agency environments, and leading cross-functional workshops that drive alignment within technical teams and with stakeholders.
Adoption & Conversion
I uncover opportunities to optimize business processes with systems that meet the needs of your organization’s process, size, and people, customized to your unique business and brand. I am especially known for my Salesforce UX transformations with a track record of increasing adoption.
Brand & UX Strategy
I build scalable AI supported design systems and component libraries within Figma that enable rapid iteration for collaboration in cross-functional workshops, and consistency across brand, marketing, and product.
Expertise
I leverage a unique combination of business acumen and UX to improve enterprise software adoption, and spearhead human-centered design within organizations.
Organizational Alignment
I’m enthusiastic about championing human-centered design within organizations, specializing in scaling and leading design teams within consulting / agency environments, and leading cross-functional workshops that drive alignment within technical teams and with stakeholders.
Adoption & Conversion
I uncover opportunities to optimize business processes with systems that meet the needs of your organization’s process, size, and people, customized to your unique business and brand. I am especially known for my Salesforce UX transformations with a track record of increasing adoption.
Brand & UX Strategy
I build scalable AI supported design systems and component libraries within Figma that enable rapid iteration for collaboration in cross-functional workshops, and consistency across brand, marketing, and product.
Where to Find Me
Based in Florida, I travel and work with global teams.
I’m always open to conversations about full-time roles, projects, and consulting, feel free to reach out.


Where to Find Me
I’m always open to conversations about full-time roles, projects, and consulting, feel free to reach out.

